Design Your Plugin
Designing your plugin is an important step towards launching your project.
In this guide, we will cover some things to consider when designing a plugin and also cover some resources which may be helpful in creating your design.
Prerequisites
The first step in designing your plugin is to review the Designing and Developing Plugins guide which covers:
- How to think about designing plugins
- Typical software patterns for developing plugins
- General tips and tricks for building plugins
- The card face is the primary and most common way in which users will interact with your plugin. Those interactions will be measured in seconds.
- Your card face should be designed to be glanceable, responsive, and make the most of the limited space available.
Design resources
These design resources may be useful as you design your plugin.
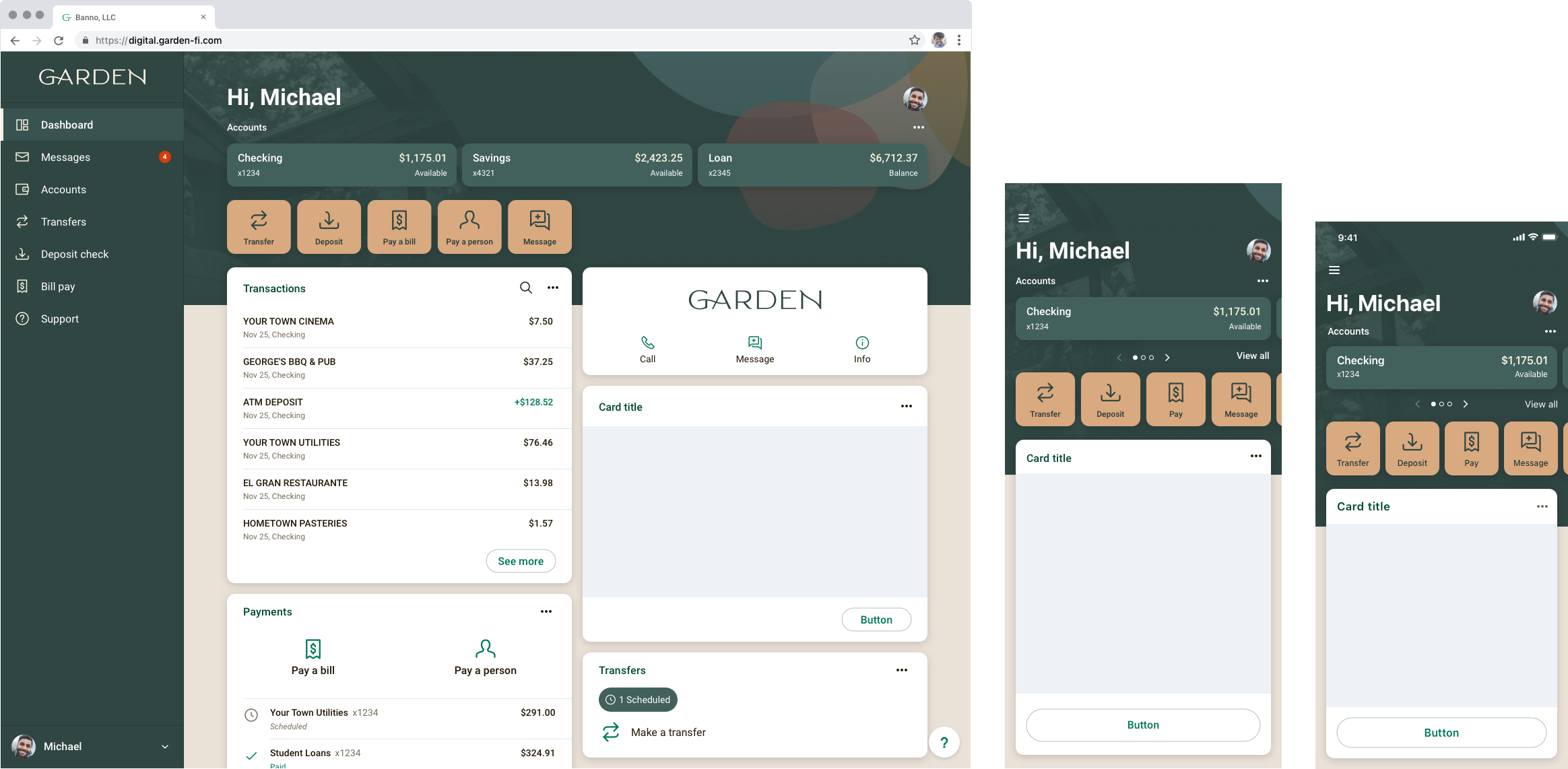
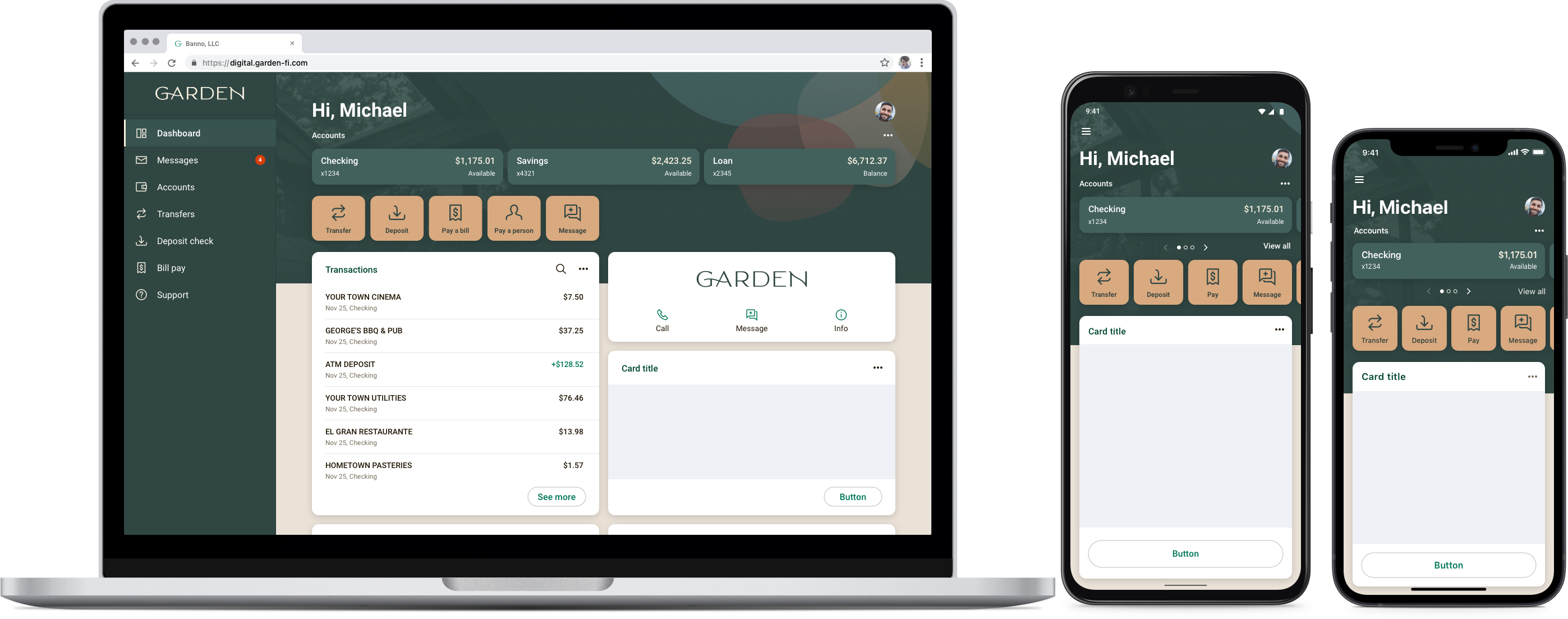
The images show the typical user’s Dashboard in Banno Online, Banno Mobile (Android), and Banno Mobile (iOS).
The Banno Mobile apps for the Garden demo institution are available on Google Play and the App Store.
Use your design tool or image editor to create concepts for how your plugin’s look and feel will seamlessly integrate into the user’s Dashboard experience.


Next steps
Get a feel for building a functional plugin by working through the Build Your First Plugin quickstart.
Once you have finished developing your own plugin, organize your integration guide to get ready to launch and “go live” at a financial institution.