jack-henry/banno-plugin-framework-bridge
Concepts
The @jack-henry/banno-plugin-framework-bridge (or plugin bridge for short) is a JavaScript module that provides an interface between a plugin and Banno Online and Banno Mobile.
Routing
The plugin bridge contains a router which can automatically convert <a> HTML anchor tag clicks into routable events.
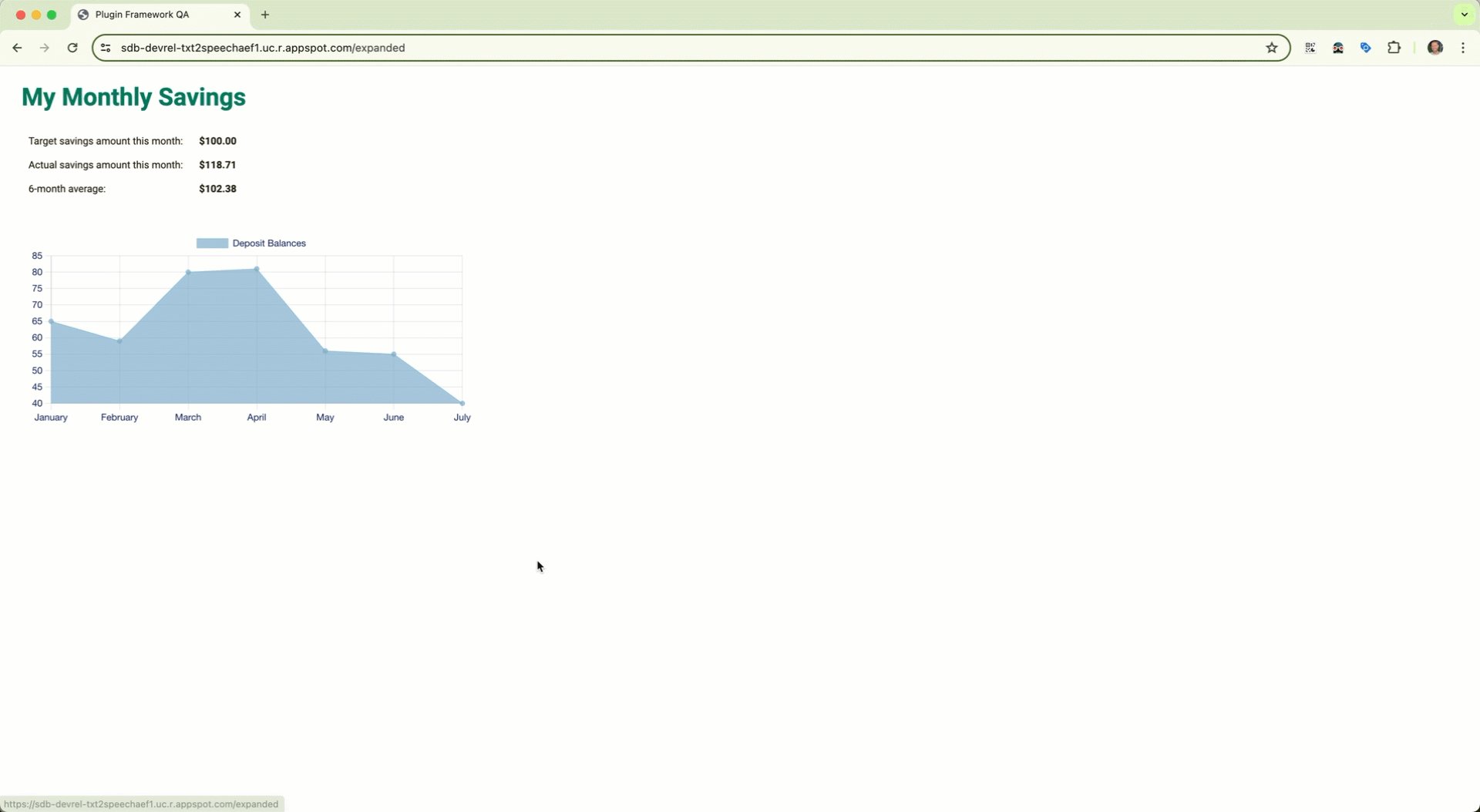
A common use case for the plugin bridge is to display the expanded view from the card face.
- See the User Interface topic for more details on the relationship between the card face and expanded view.
Enabling
After installation, you can enable the router by adding this code snippet to your HTML page:
The router will automatically convert HTML anchor tags to be used with the plugin bridge.
The specific path above assumes that the banno-plugin-framework-bridge.js and banno-plugin-framework-bridge.js.map files have been placed in a specific publicly-accessible location which can be served up by your web server.
If you have a different path for those files, then you’ll need to modify the import statement to match that different path.
Normal links
HTML anchor tags without a target attribute will be treated as normal links. There isn’t any significance to the naming of the link path.
You can use normal links these to drill down into information within the card face.
Expanded view links
HTML anchor tags with a target="_top" attribute are treated as special links. There isn’t any significance to the naming of the link path.
You can use these to trigger opening the expanded view and display plugin content that requires more screen real estate.
See the User Interface topic for more details about the expanded view and how it is rendered in Banno Online compared to Banno Mobile.
Deep links
HTML anchor tags with a target="_top" attribute and an href attribute with special values can be used to deep link to specific areas of Banno Online and Banno Mobile.
In this example, assume that code in your tech stack will substitute the [BANNO_ONLINE_ORIGIN] (without the parentheses) with the appropriate origin for Banno Online for your financial institution.
- For the Garden demo institution the
[BANNO_ONLINE_ORIGIN]would behttps://digital.garden-fi.com.
Embedded web browser links
HTML anchor tags with a target="_blank" attribute and an href attribute will be intercepted and converted into an embedded web browser link.
<a target="_blank" href="/external">Open link in new tab or external web browser</a>
In Banno Online, the link will open in a new browser tab.
In Banno Mobile, the link will open in an embedded web browser.
- For iOS, this uses a SFSafariViewController.
- For Android, this uses a Chrome Custom Tab.
The plugin’s web view and the embedded web browser do not share cookie storage.
Therefore, in Banno Mobile, the user will be un-authenticated when opening an embedded web browser link.
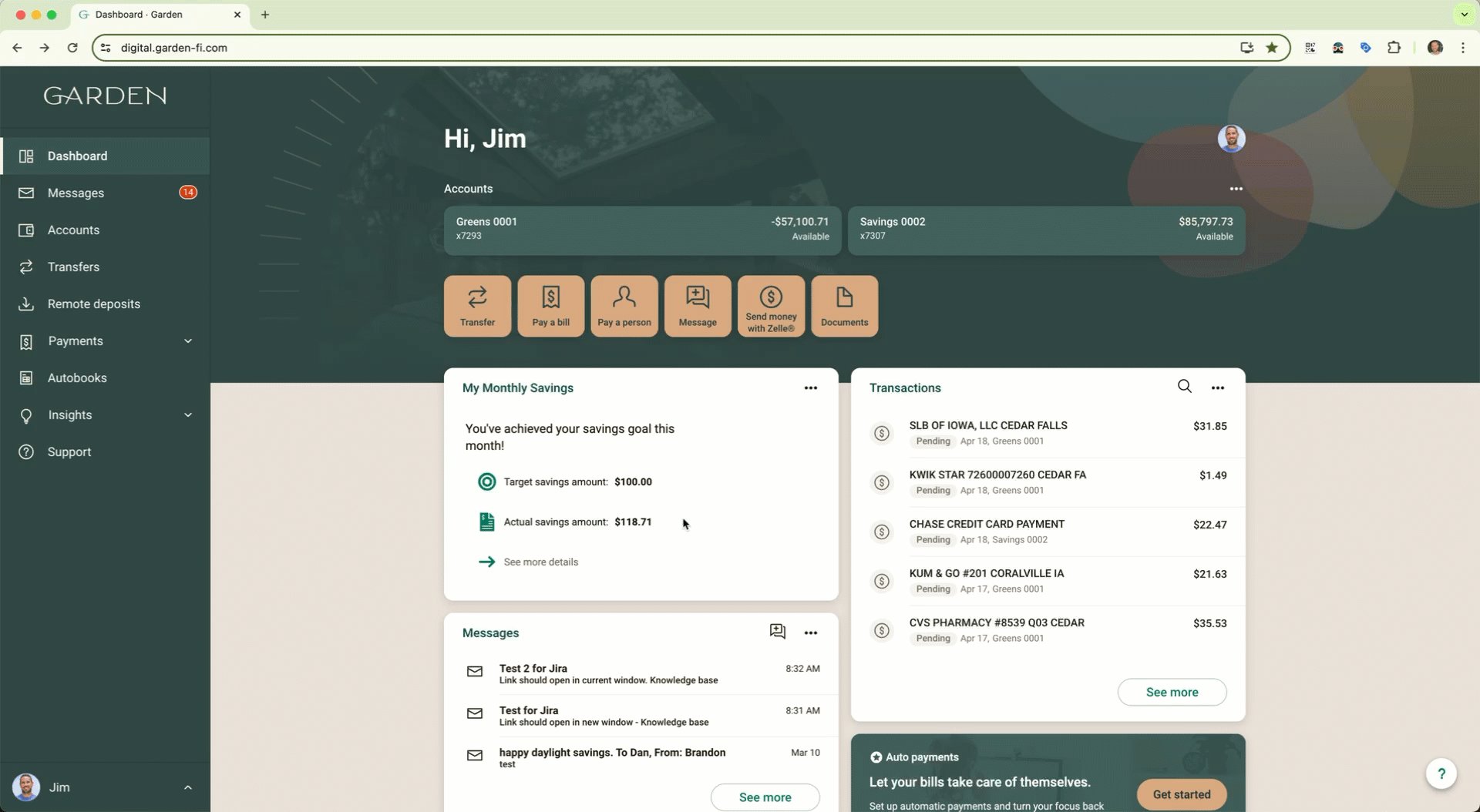
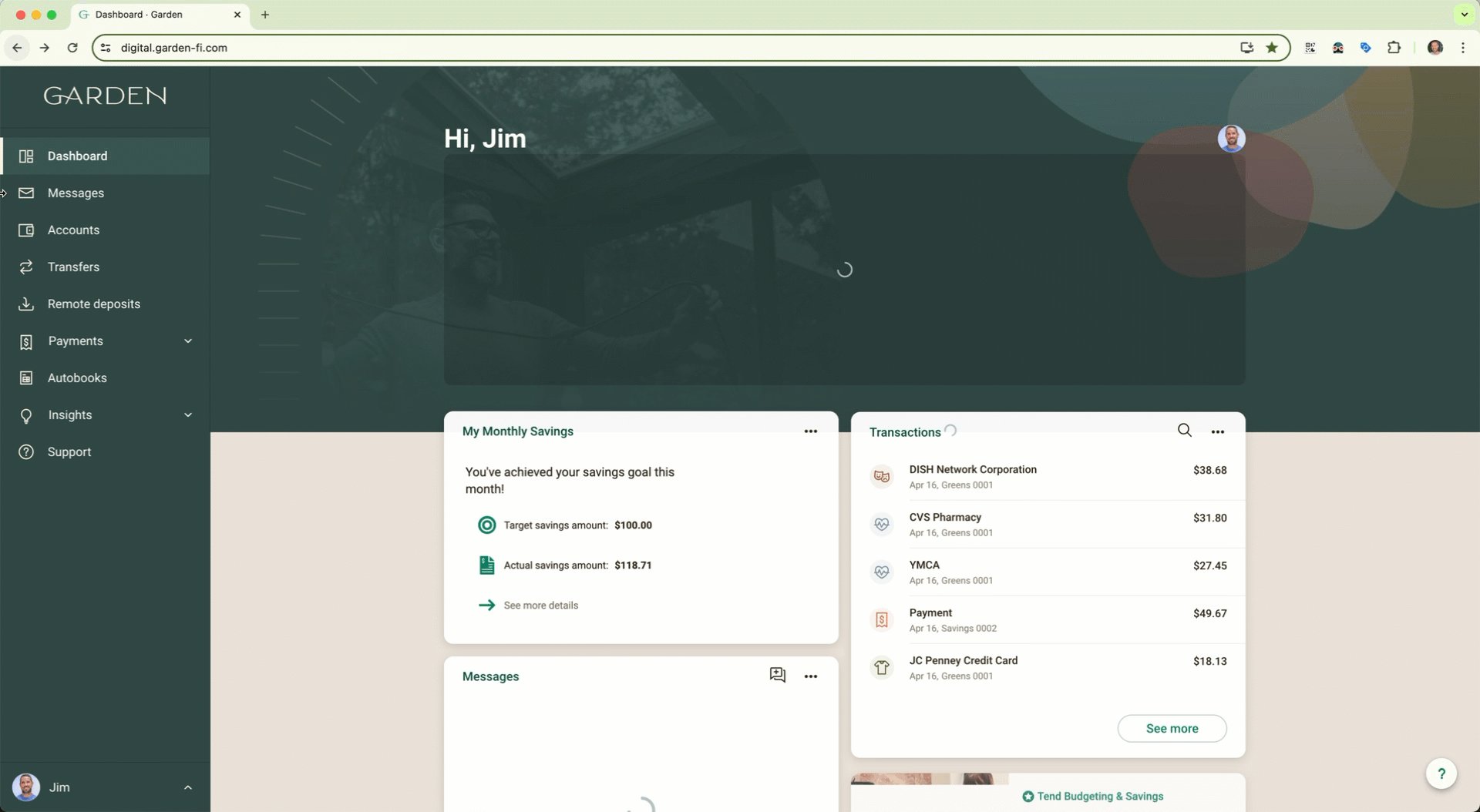
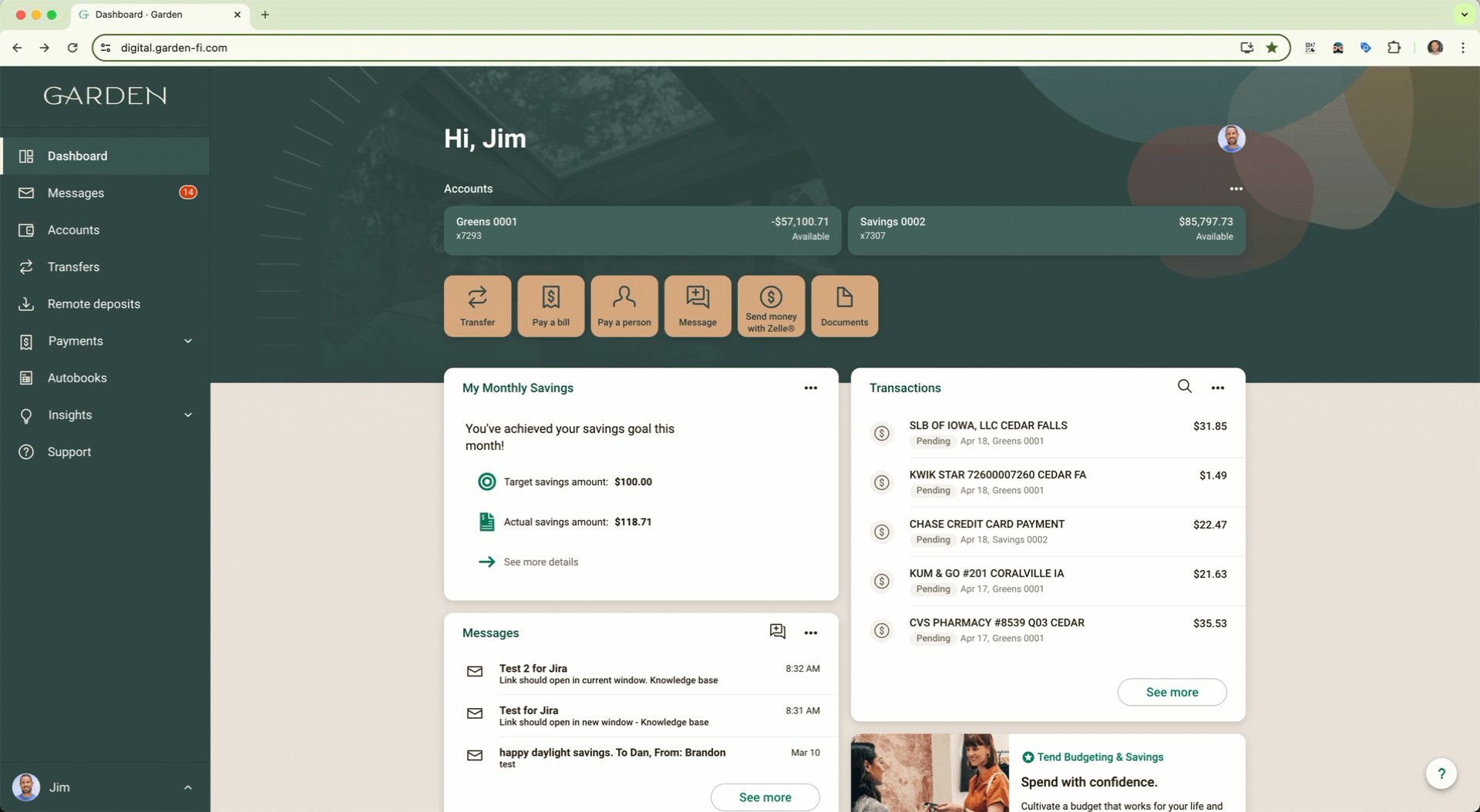
Transitions between the card face view and the expanded view
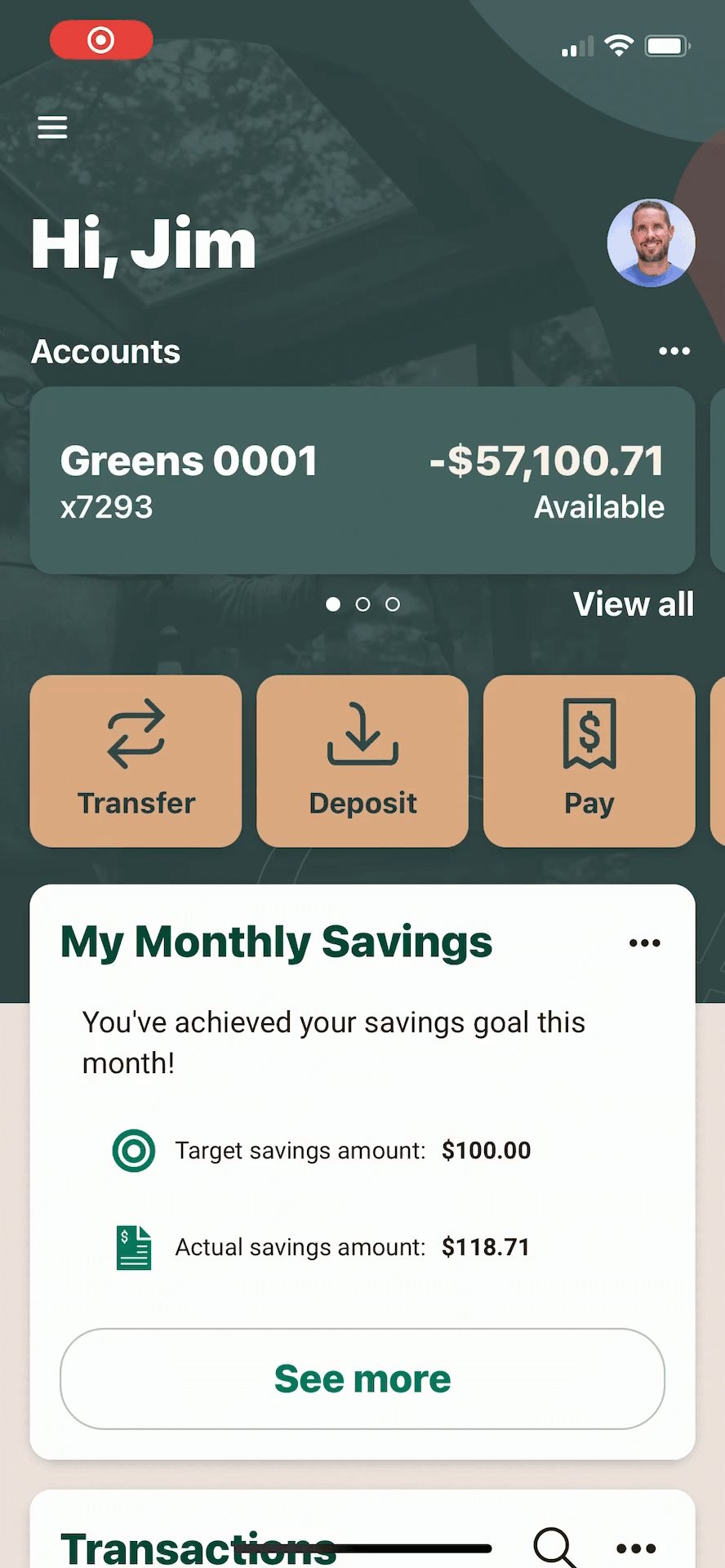
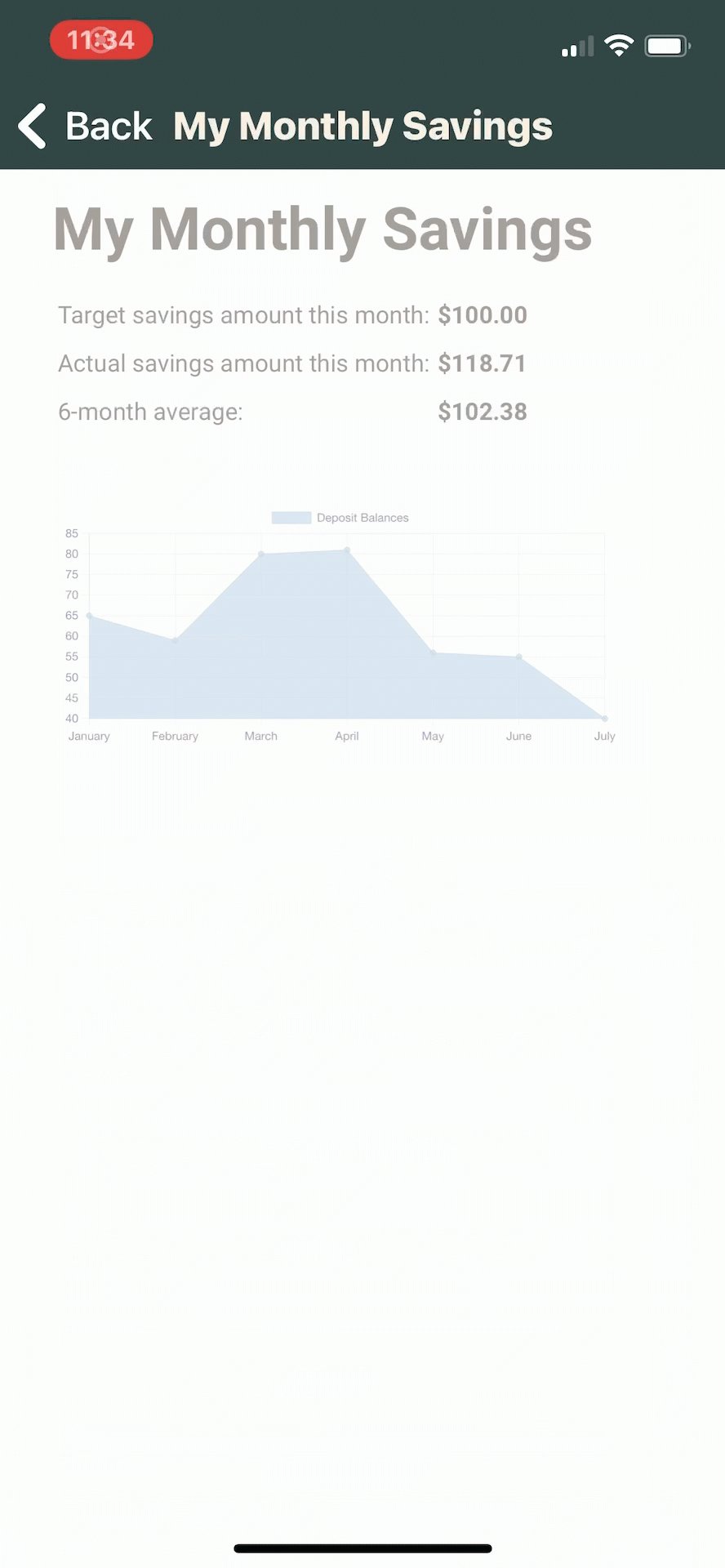
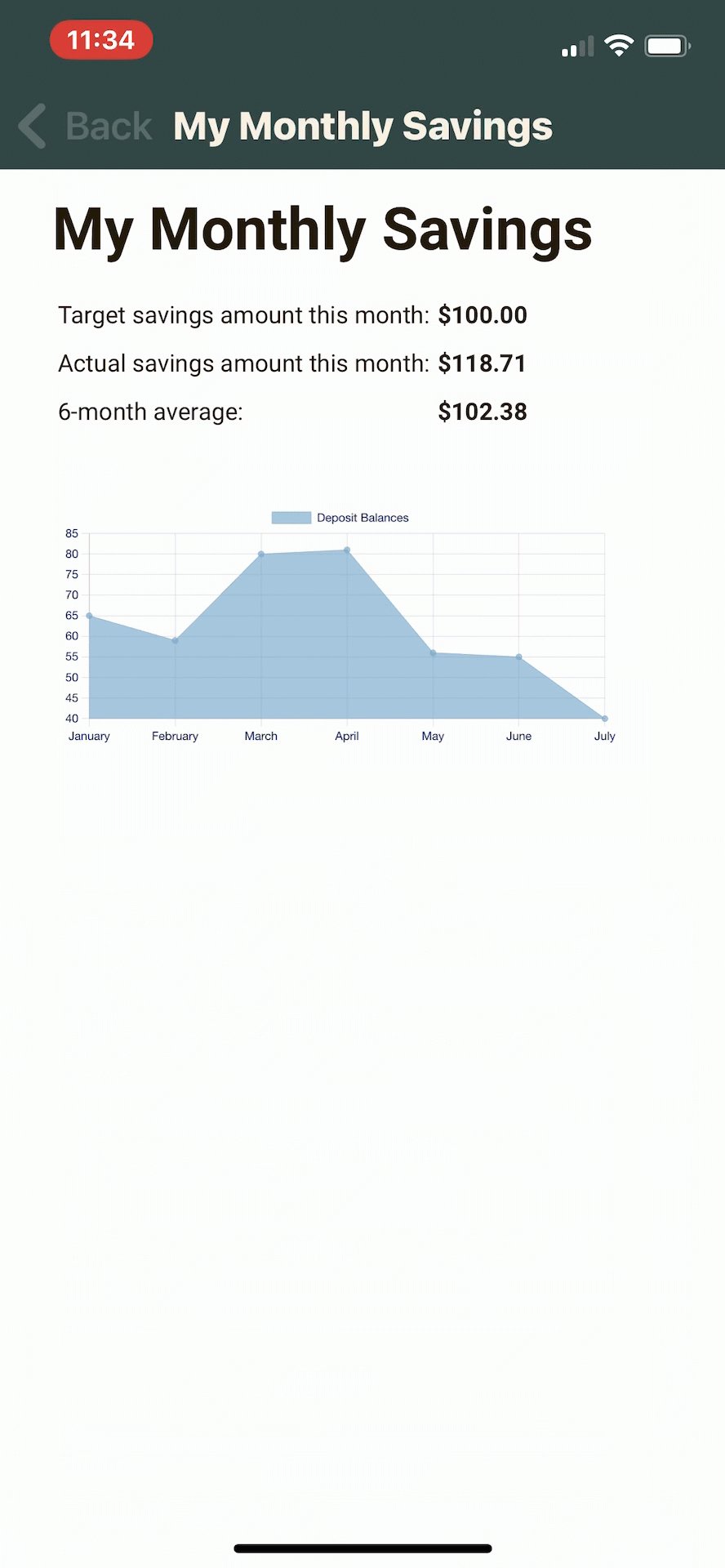
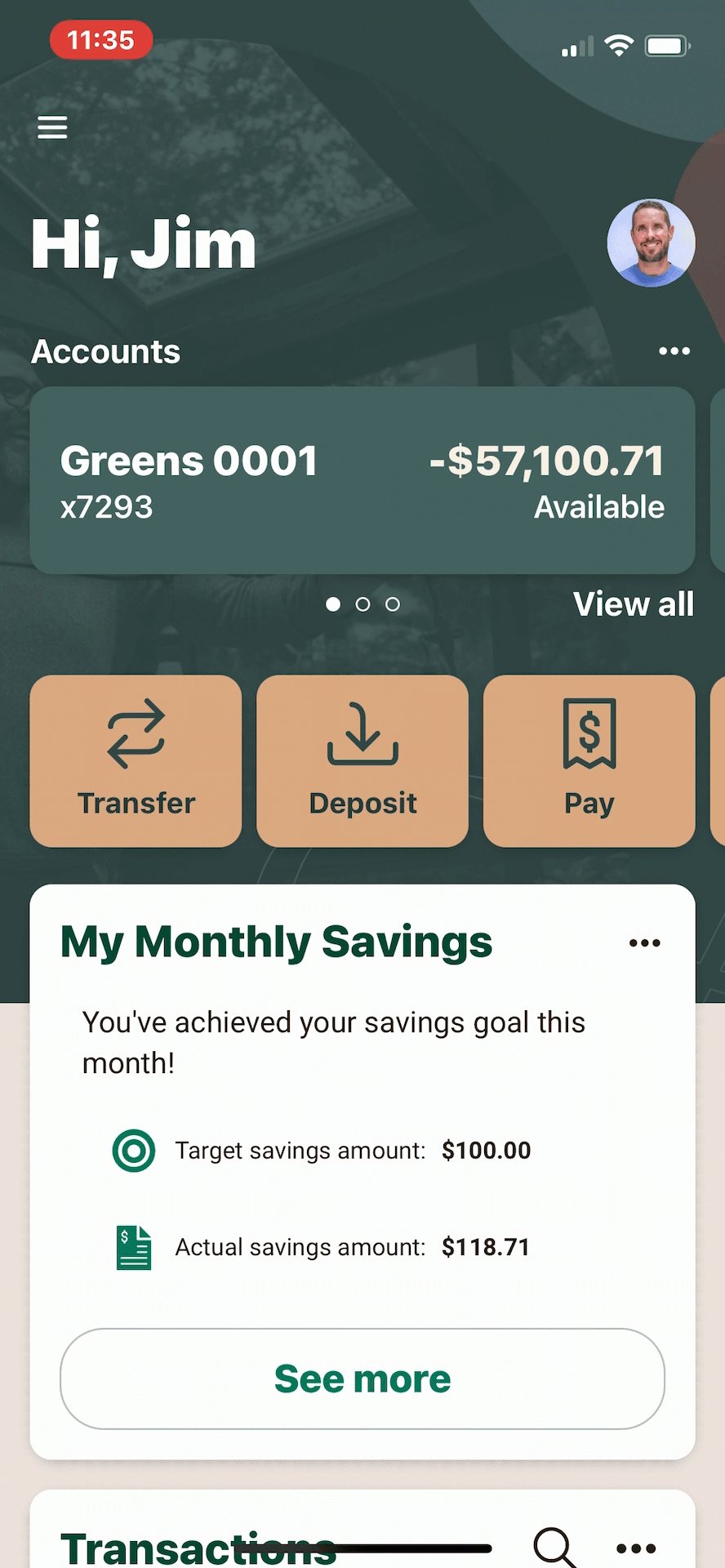
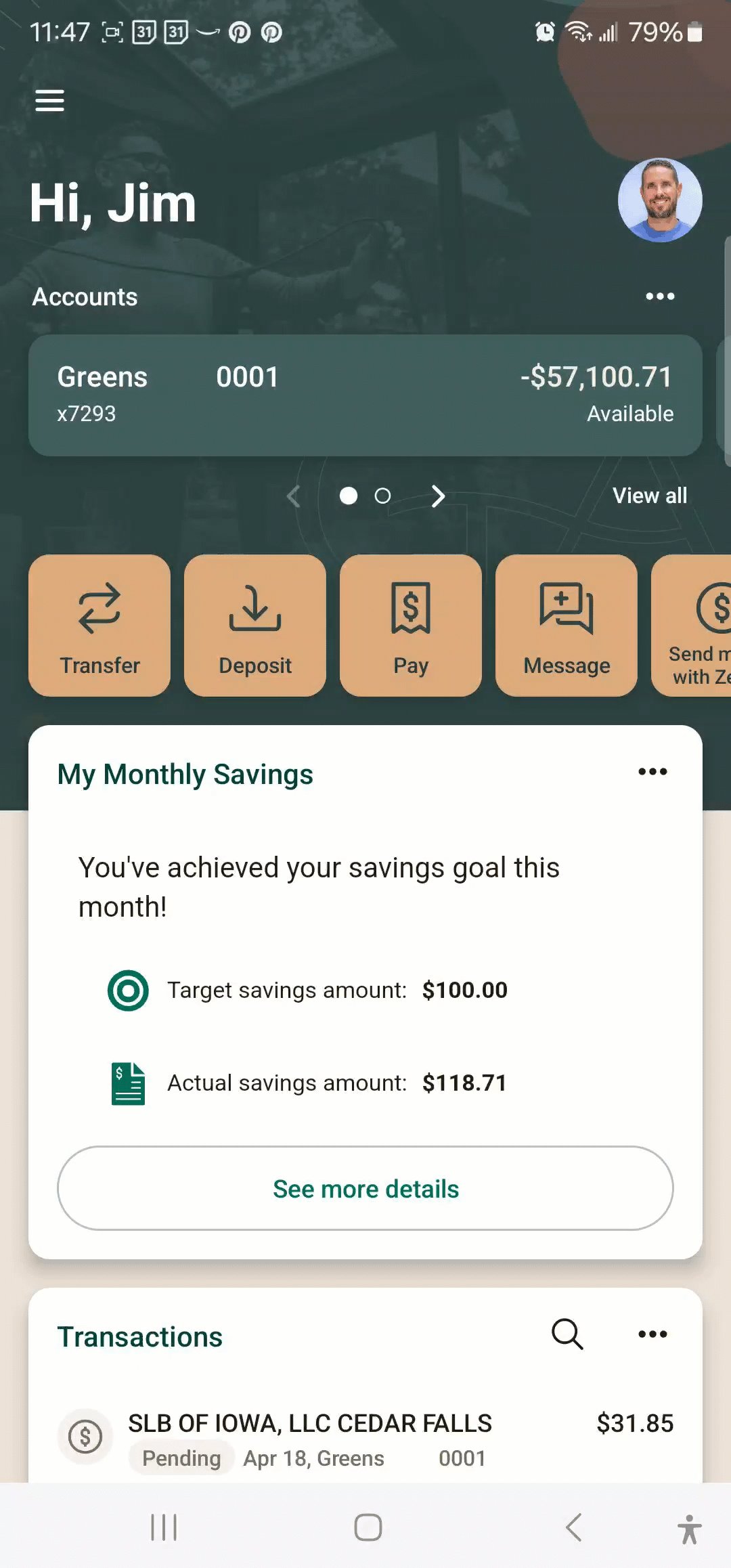
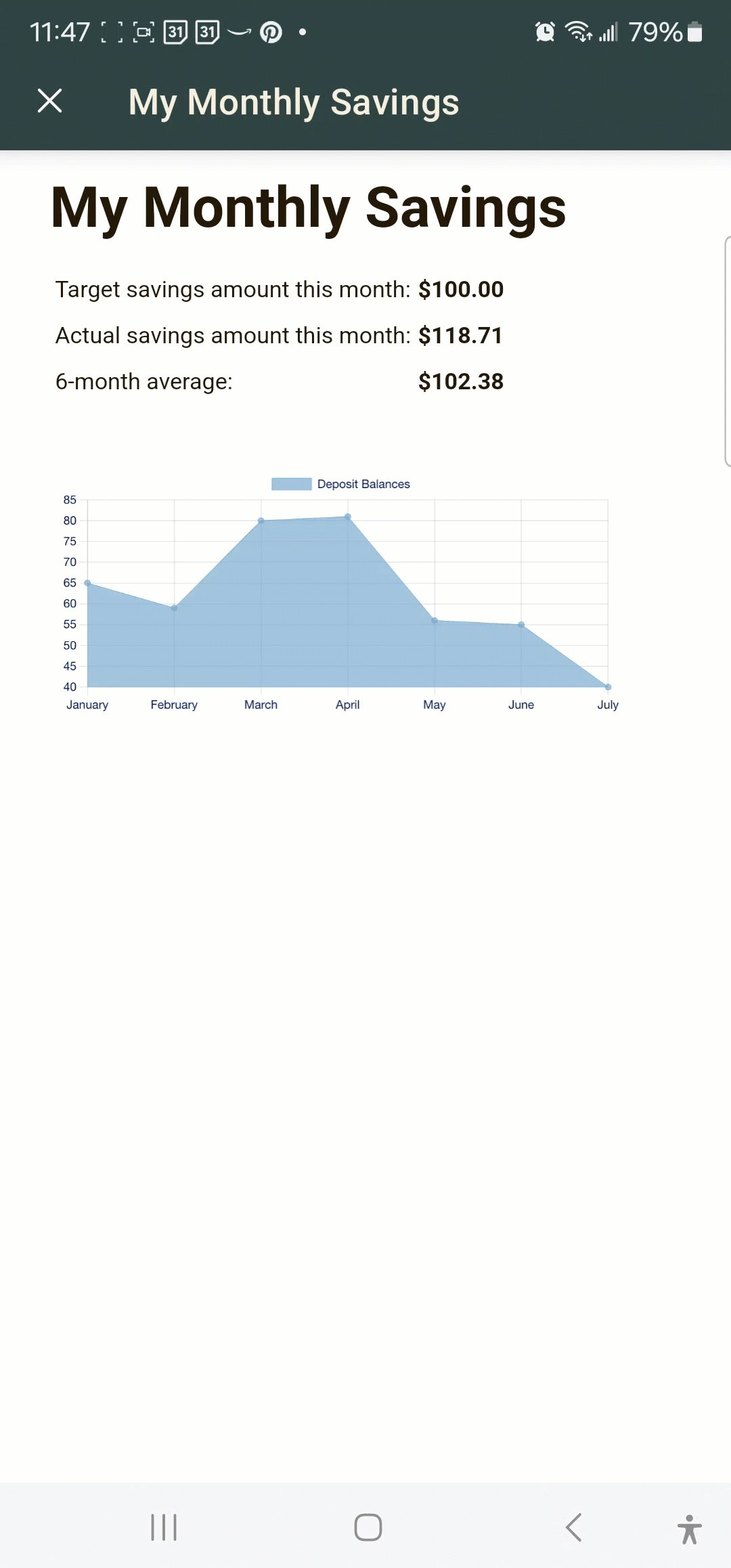
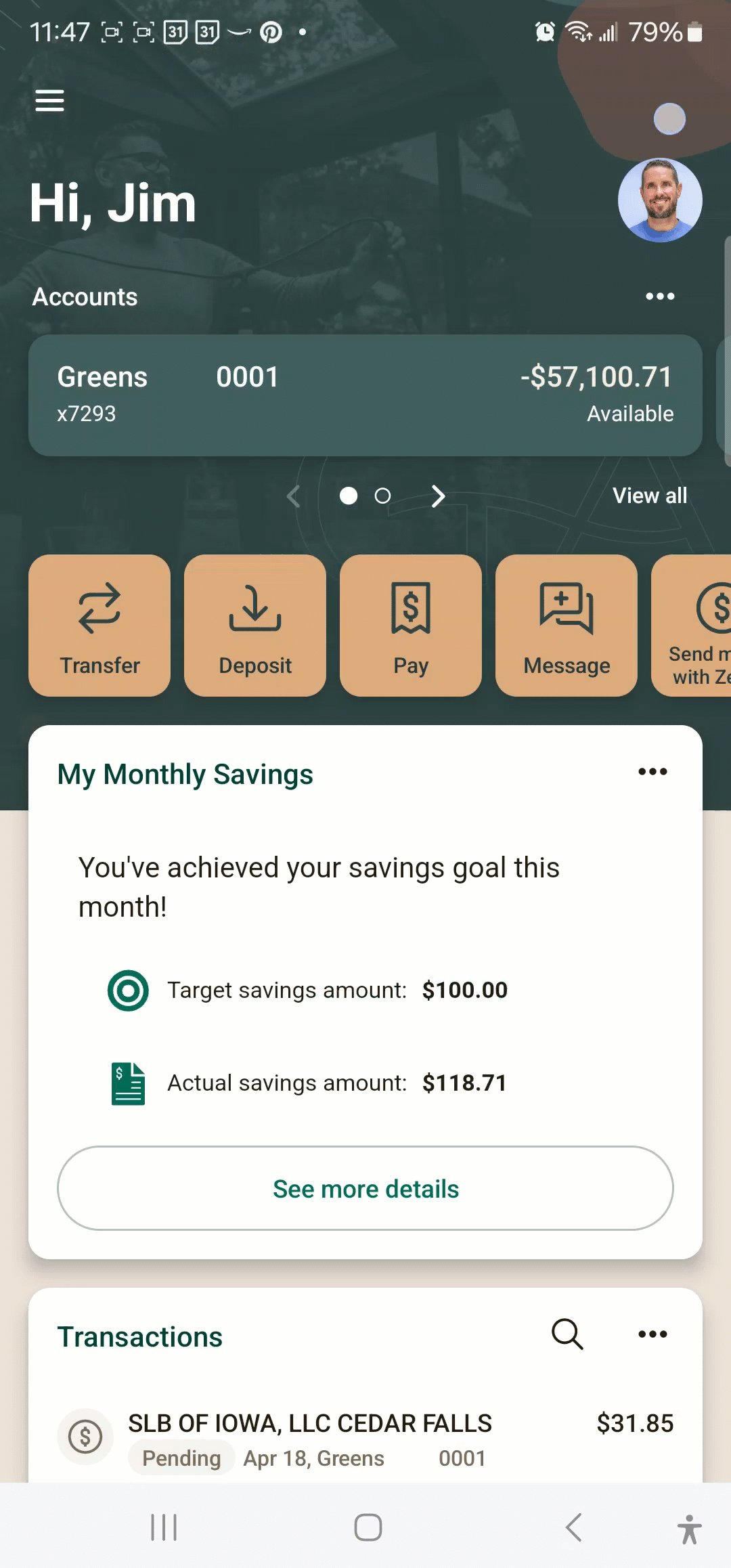
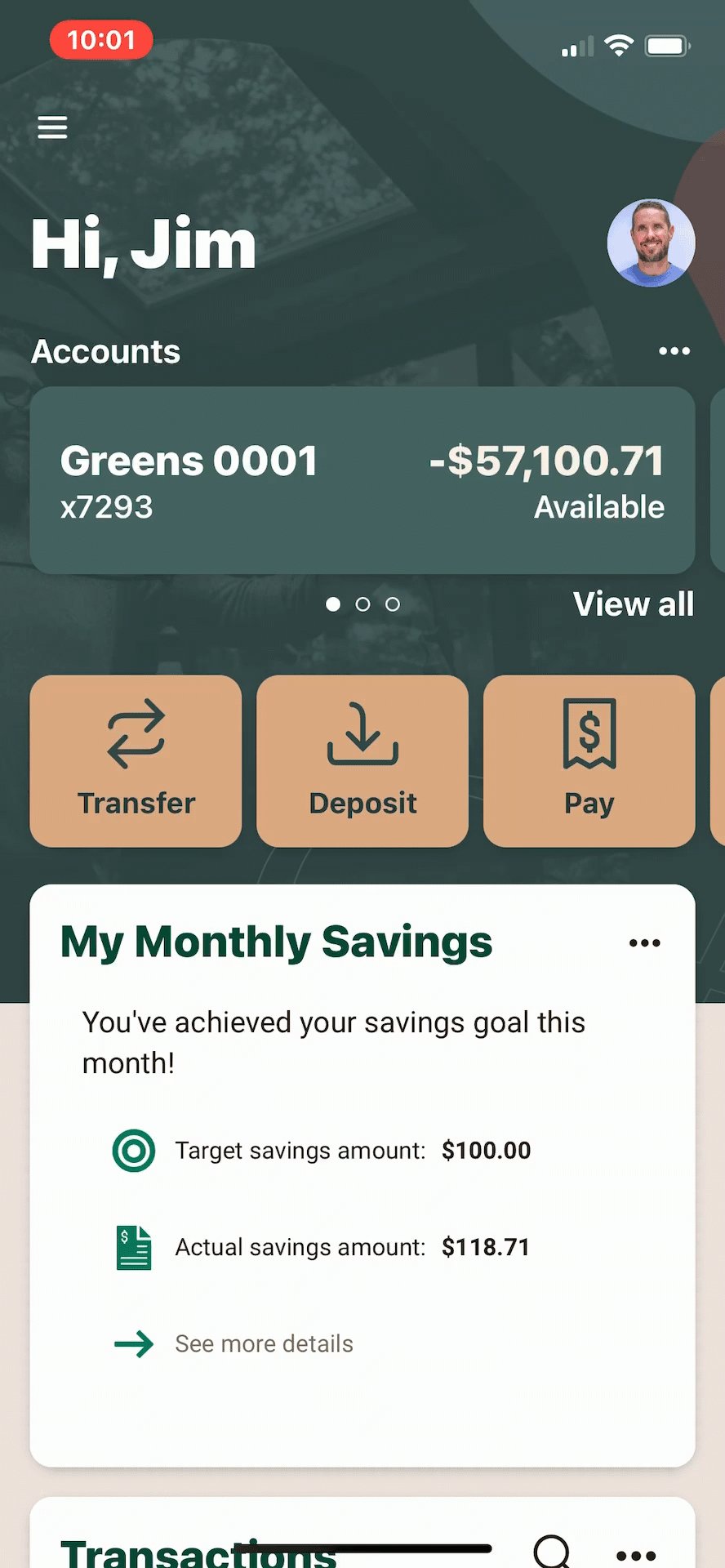
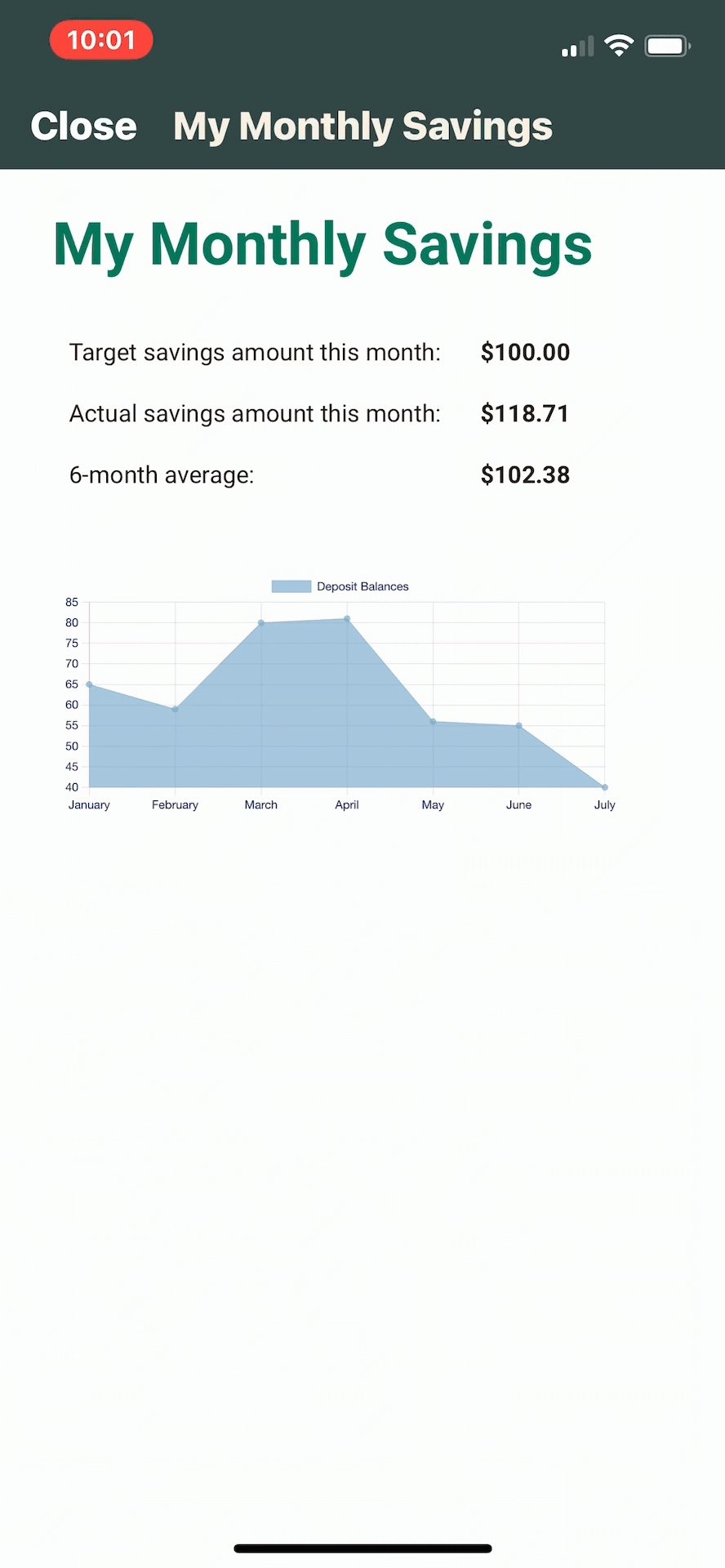
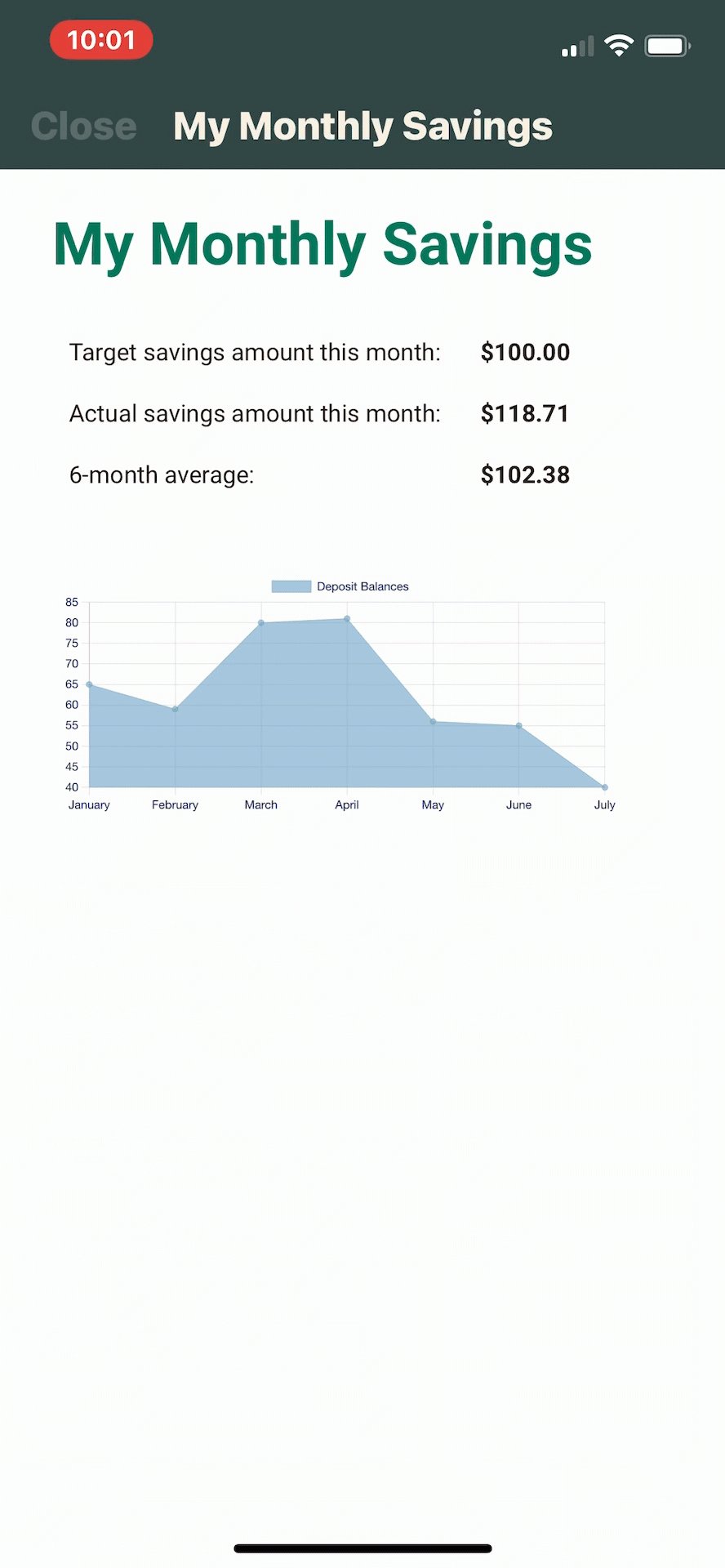
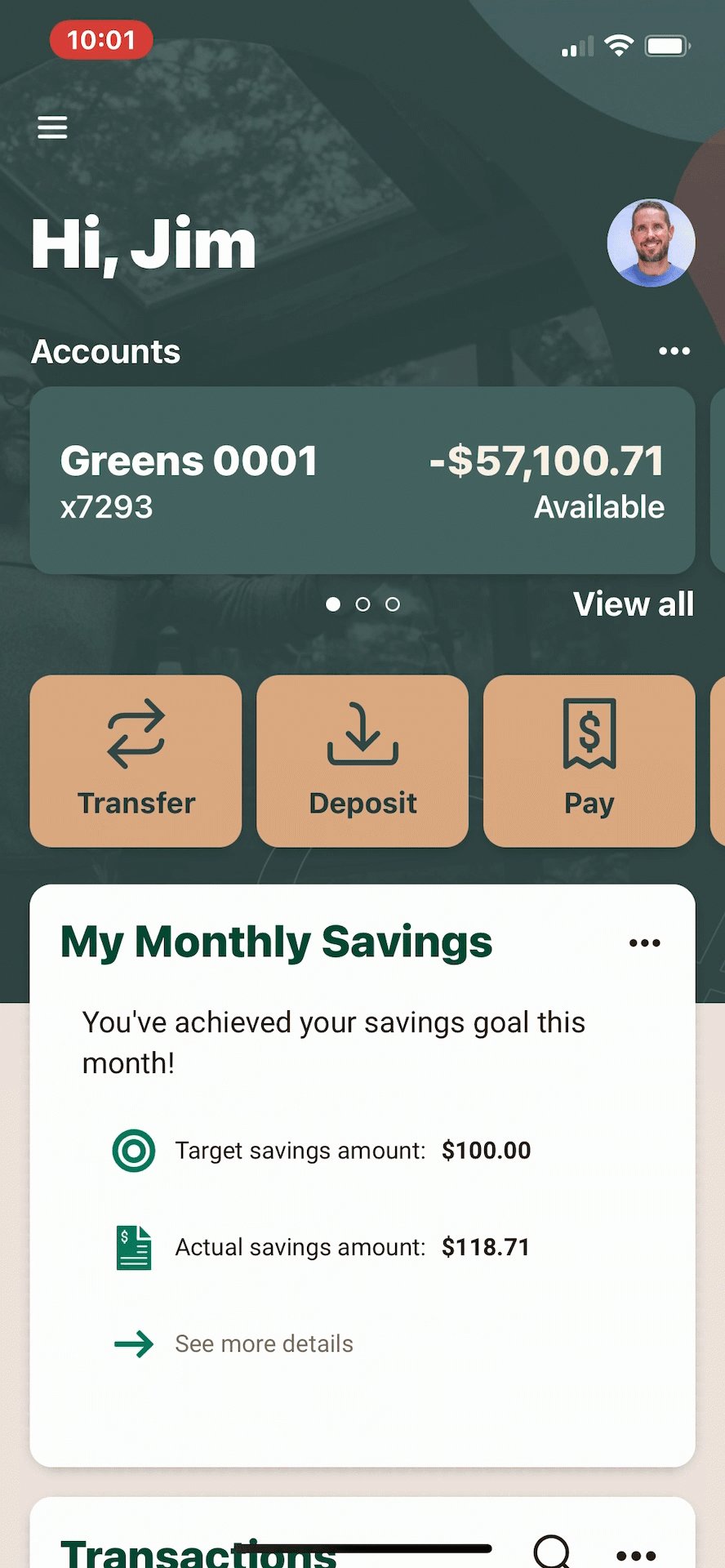
The images below illustrate the transition from card face view to expanded view and back in Banno Online and Banno Mobile, for both the action button and plugin bridge approaches. You can click any image below to view it at a larger size.
The user presses the plugin's action button to transition to the expanded view, then presses the browser's back button to return to Banno Online.

The user presses the plugin's action button to transition to the expanded view, then presses the Back button to return to Banno Mobile.

The user presses the plugin's action button to transition to the expanded view, then presses the "X" button to return to Banno Mobile.

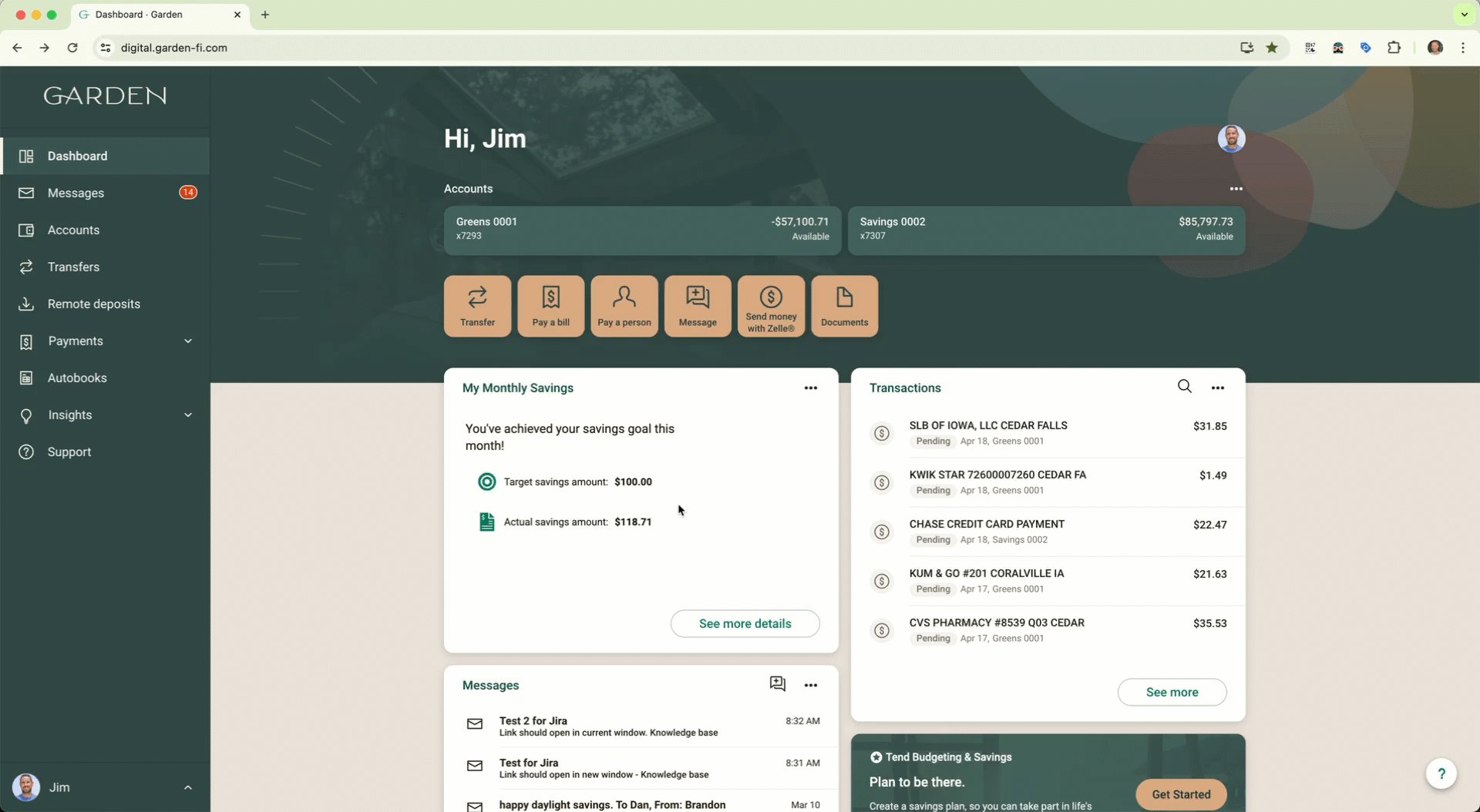
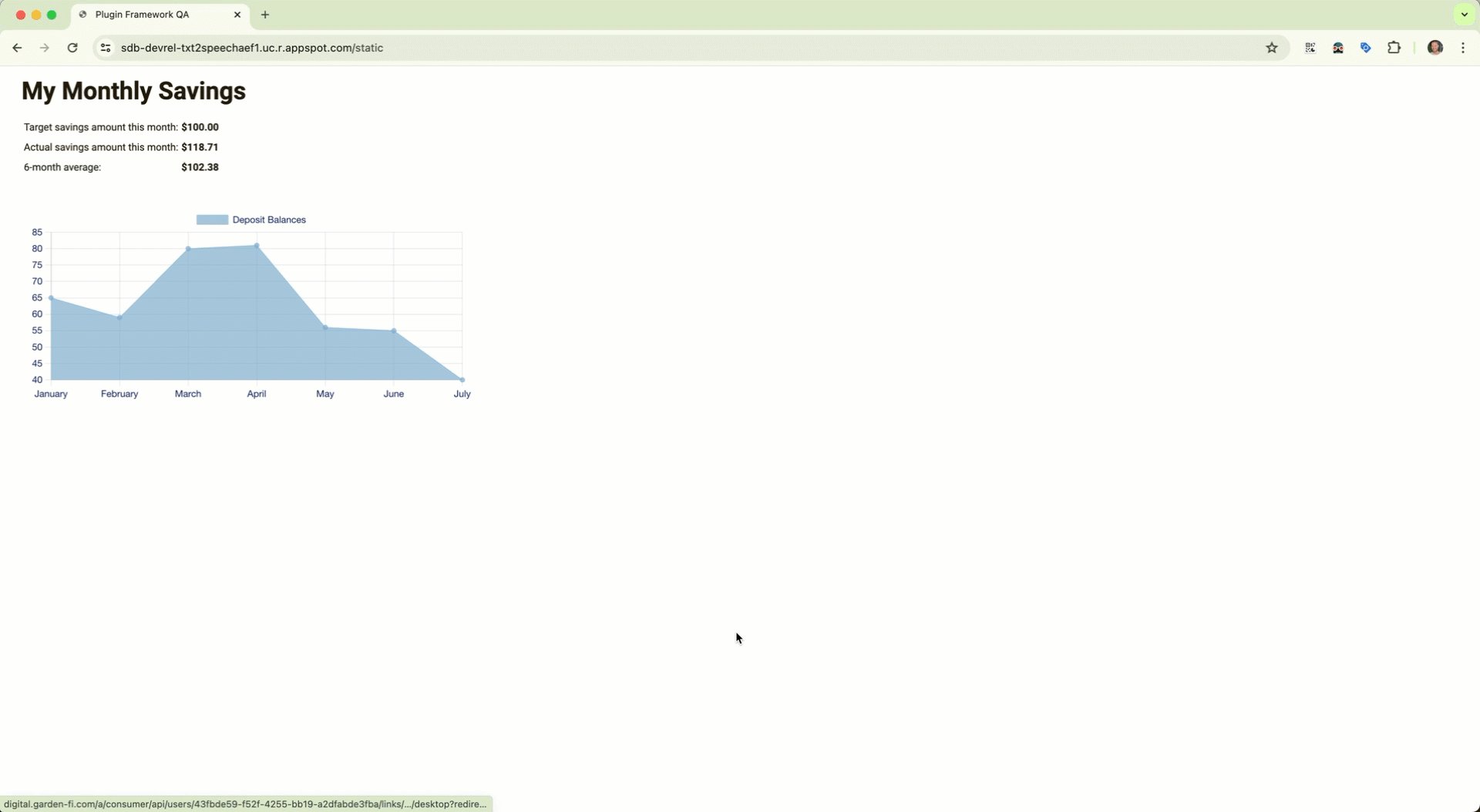
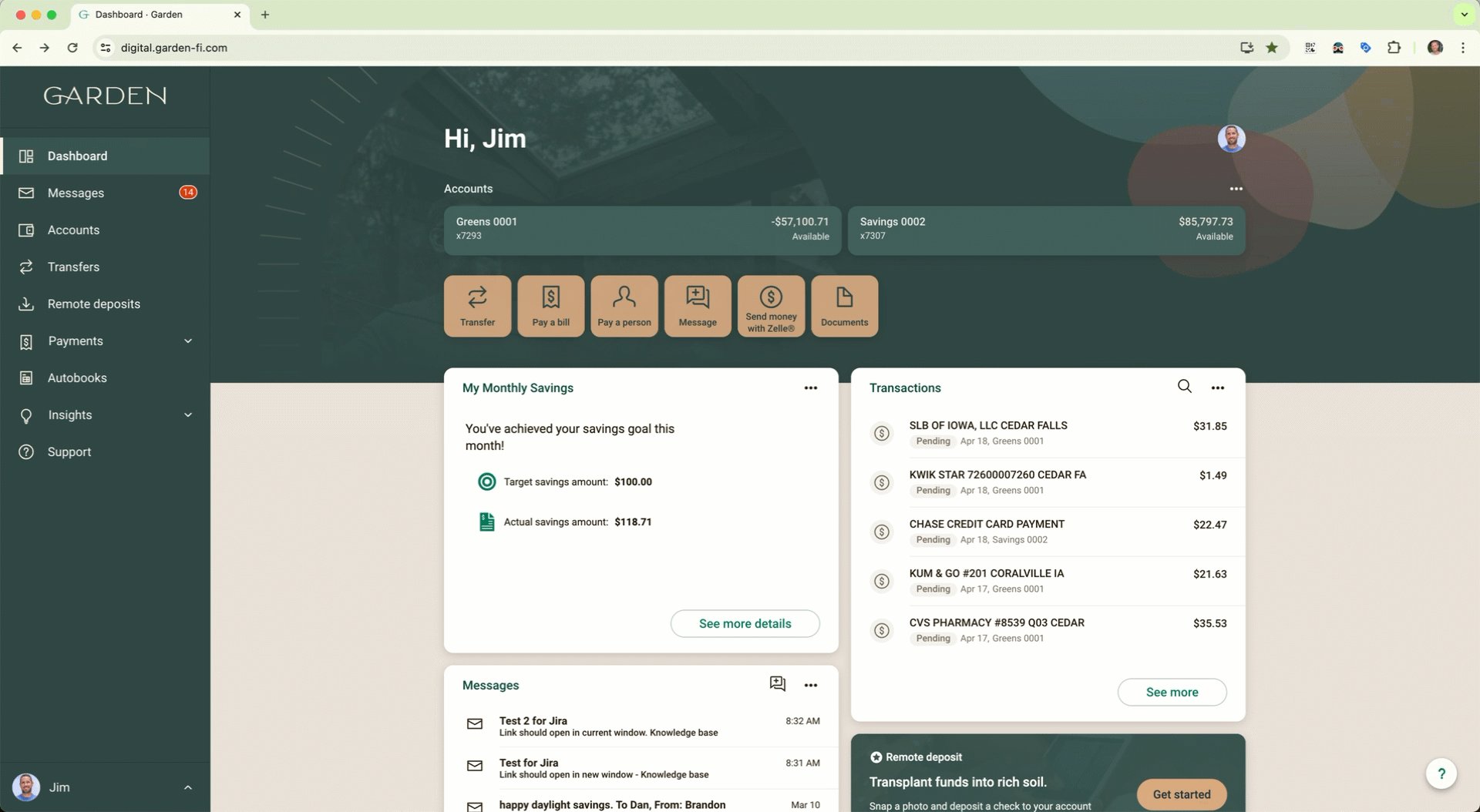
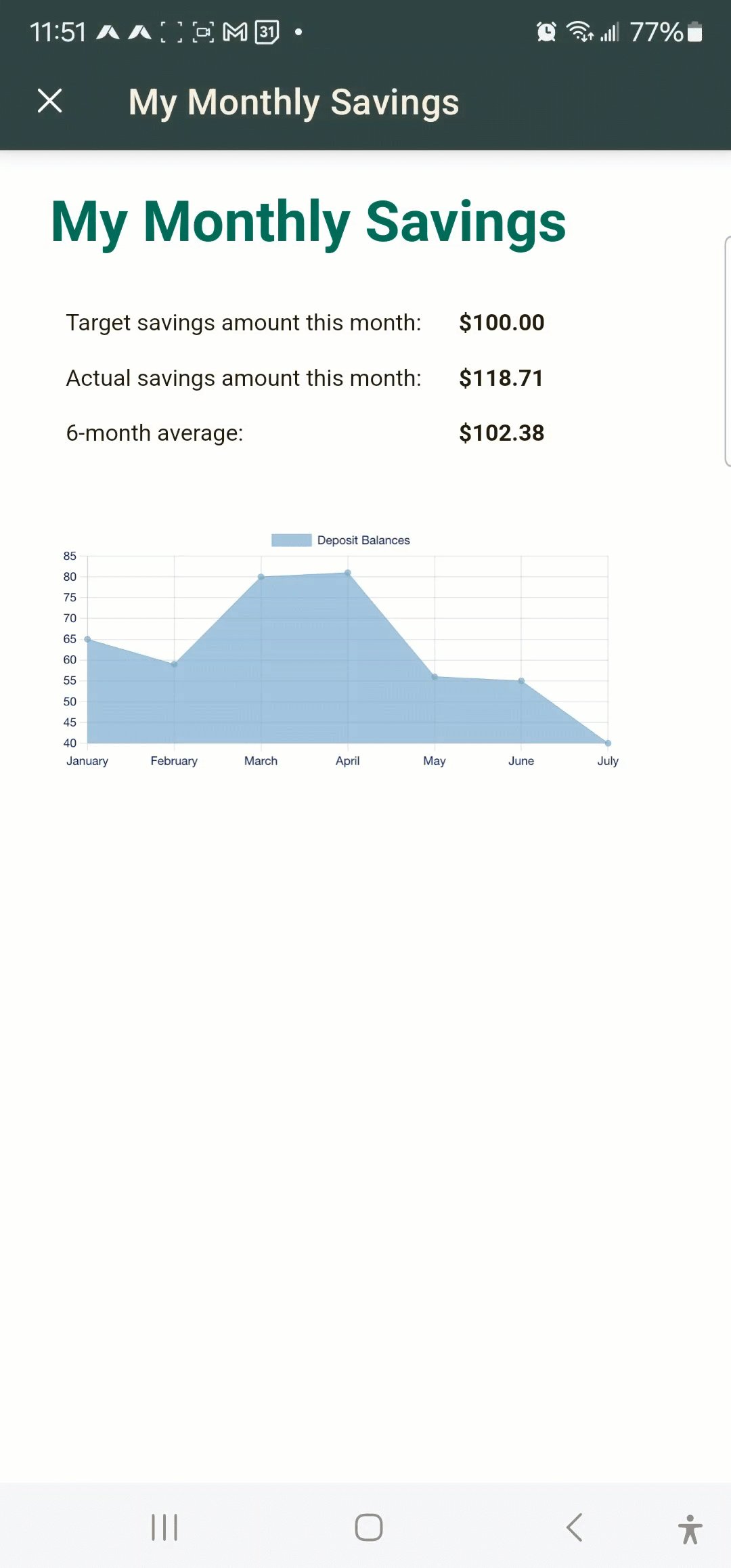
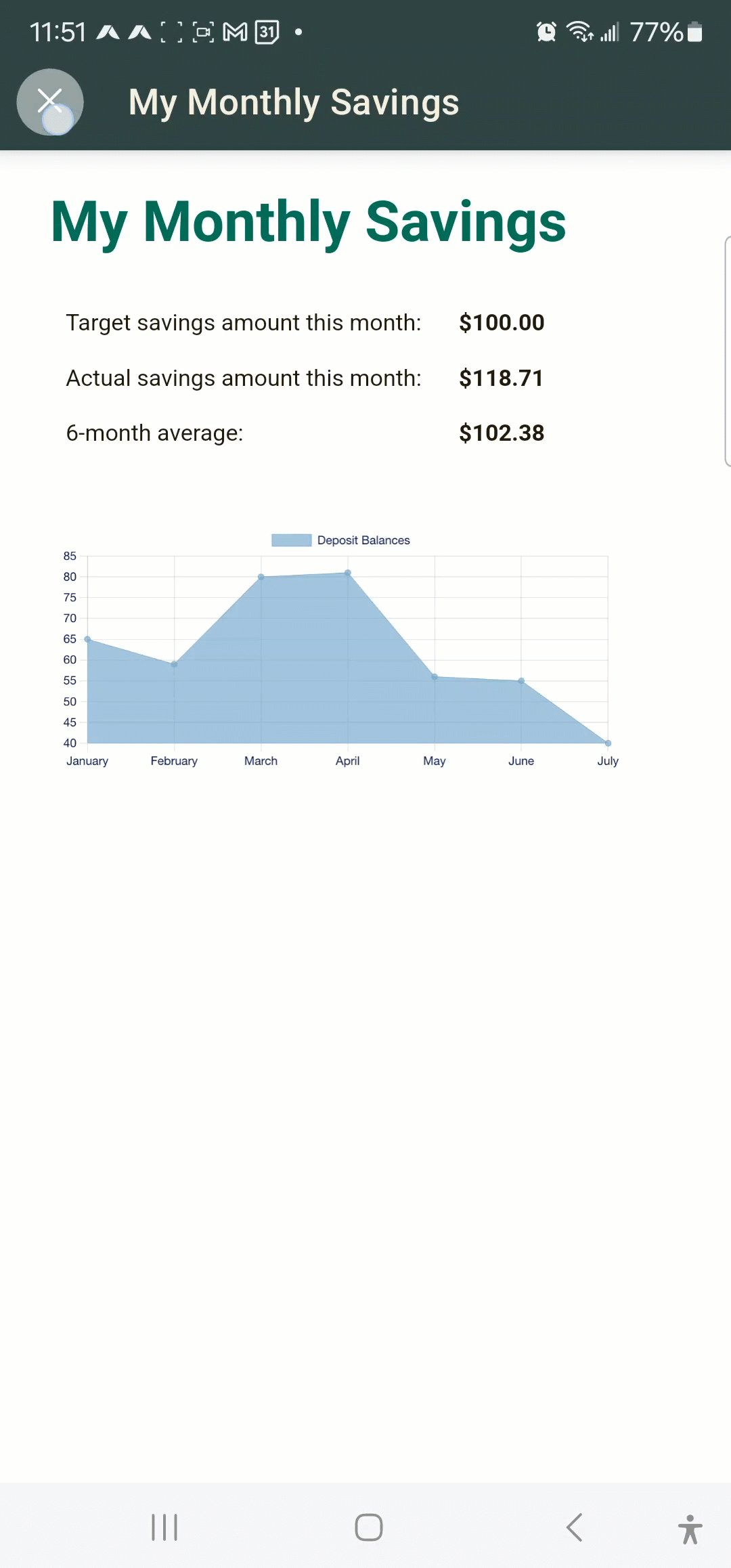
The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the browser's back button to return to Banno Online.

The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the Close button to return to Banno Mobile.

The user presses the "See more details" link in the plugin to transition to the expanded view, then presses the "X" button to return to Banno Mobile.

Installation
Node.js
If you’re using Node.js and npm, you’ll want to update your package.json to add @jack-henry/banno-plugin-framework-bridge as a dependency:
After updating and saving the package.json file, you can install the dependency:
Unless you’re bundling your dependencies with a bundler like WebPack or rollup, then you’ll need to copy the banno-plugin-framework-bridge.js and banno-plugin-framework-bridge.js.map files from the node_modules/@jack-henry/banno-plugin-framework-bridge/dist folder over to a folder which can be accessed by your web pages.
You can do this manually or script this as part of your build process. The steps for either option are specific to your tech stack.
Other tech stacks
You can also install the @jack-henry/banno-plugin-framework-bridge as a dependency in other tech stacks.
- Please visit your specific tech stack’s community pages for documentation on how to install a JavaScript module as a dependency.